WordPressブログの初心者でもかんたんに使いこなせると好評のテーマが、SWELL(スウェル)です。
いざ「SWELLを使おう!」と決めても、設定をどのように進めたらよいのか迷いますよね。
- SWELLを購入したいけれど、始め方がわからない…。
- やっておくべき初期設定があるなら知りたい!
悩んでいる方のために、SWELLを実際に使っている僕が「購入から導入までの方法」と「5つの初期設定」について、画像付きで詳しく解説します。
 しん
しんブログ初心者でも、3ステップでかんたんに導入できますよ!
- SWELLを購入手順がわかる!
- SWELLのインストール方法がわかる!
- 初期設定を一気に済ませられる!
記事に沿って進めると、誰でもすぐにSWELLを使い始められるのでぜひ参考にしてみてください!
初心者に優しい収益性が高いブログテーマ
【SWELLの始め方3ステップ】購入手順から導入方法まで


SWELLのインストール方法を、3ステップでわかりやすく解説します。



それではさっそく、始めましょう。
〈ステップ1〉 SWELLを購入してダウンロード
まずは「SWELL公式サイト」にアクセス。
公式サイトの「購入する」もしくは「DOWNLOAD」をクリックすると、ダウンロードページに移ります。


ページ下にある「利用規約に同意します。」にチェックを入れて「SWELLを購入する」をクリックしましょう。


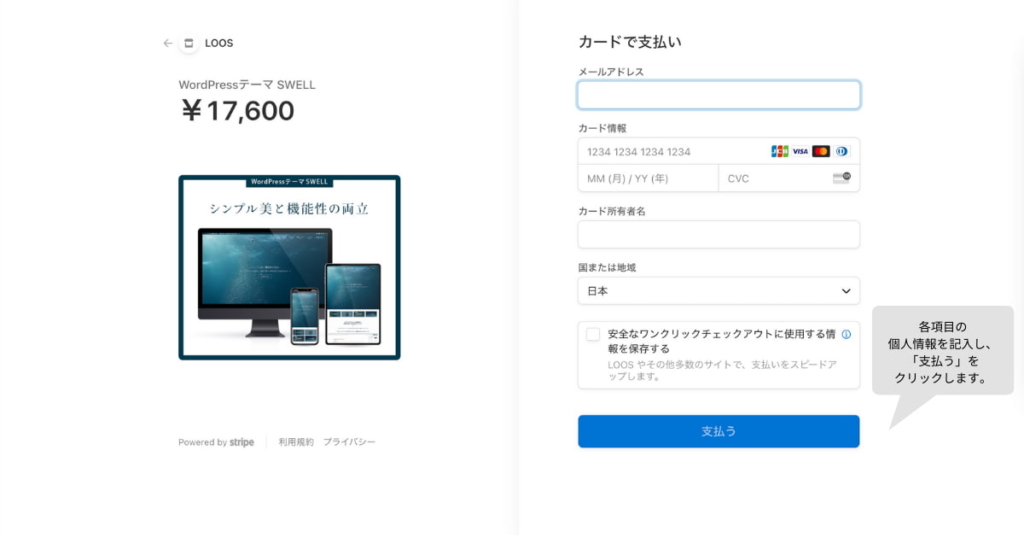
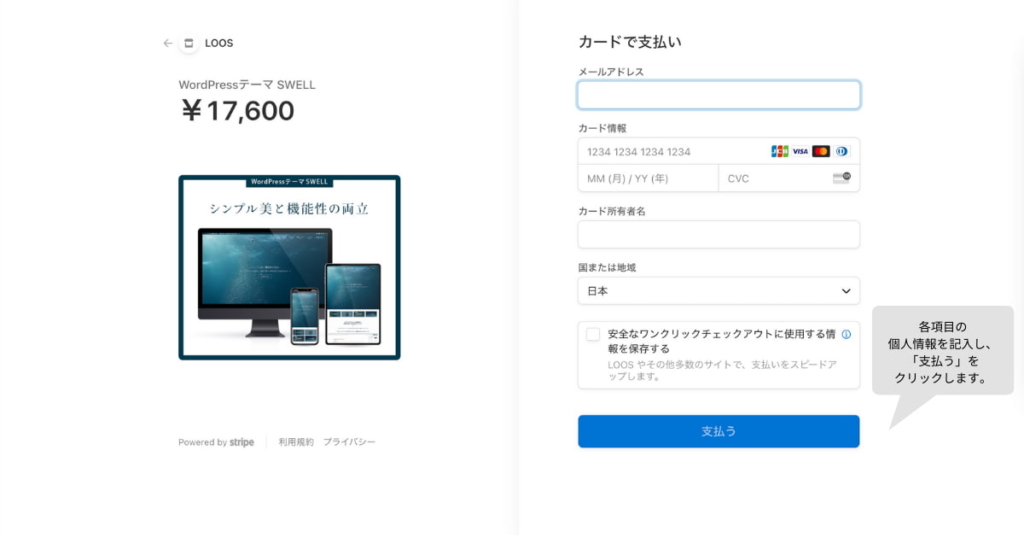
次に、以下の項目を入力して「支払う」ボタンを押してください。
・メールアドレス
・カード情報
・カード所有者名
・国または地域


「安全なワンクリックチェックアウトに使用する情報を保存する」の項目は、個人の判断でOK!



これで購入ができました!
先ほど入力したメールアドレスに、SWELLの「ダウンロードリンク」が届きます。
利用規約上メール内容は公開できませんが、大切な情報が含まれているため必ず保管してください。
保存すべき内容は、主に3つ!
- SWELLダウンロードリンク
- 購入者限定パスワード
- SWELLコミュニティのSlackチャンネルの招待URL
メールが届かない場合は、迷惑メールフォルダに入っている可能性もあるため、一度確認してみましょう。
〈ステップ2〉 SWELL会員限定サイト「SWELLERS’」に登録


次に、SWELL利用者専用の会員サイト「SWELLERS’」に登録します。
- 最新のテーマや子テーマの製品を使える
- ユーザー認証ができる
- 利用者限定のアフィリエイトに申し込める
- フォーラムから相談や不具合の報告ができる



無料サポートも受けられるので、登録必須!
それでは、会員登録する方法を解説します。
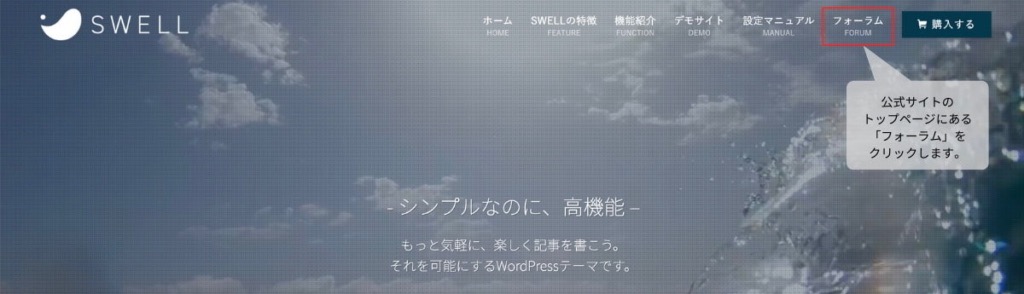
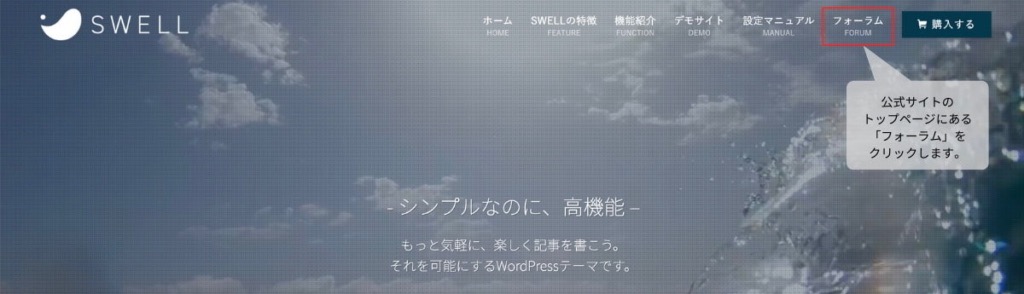
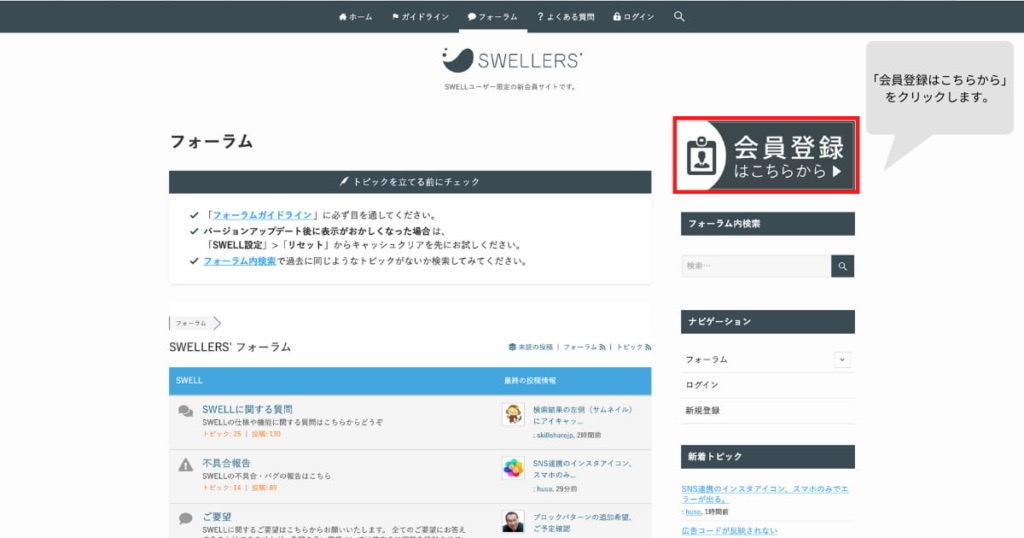
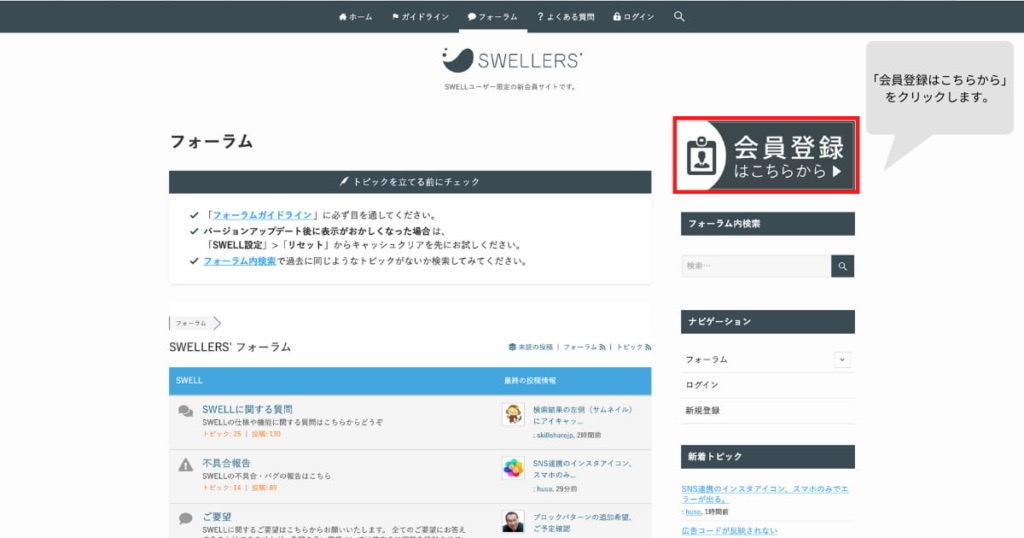
初めに、公式サイトのトップページにある「フォーラム」を選択しましょう。


「会員登録はこちらから」のボタンを押してください。


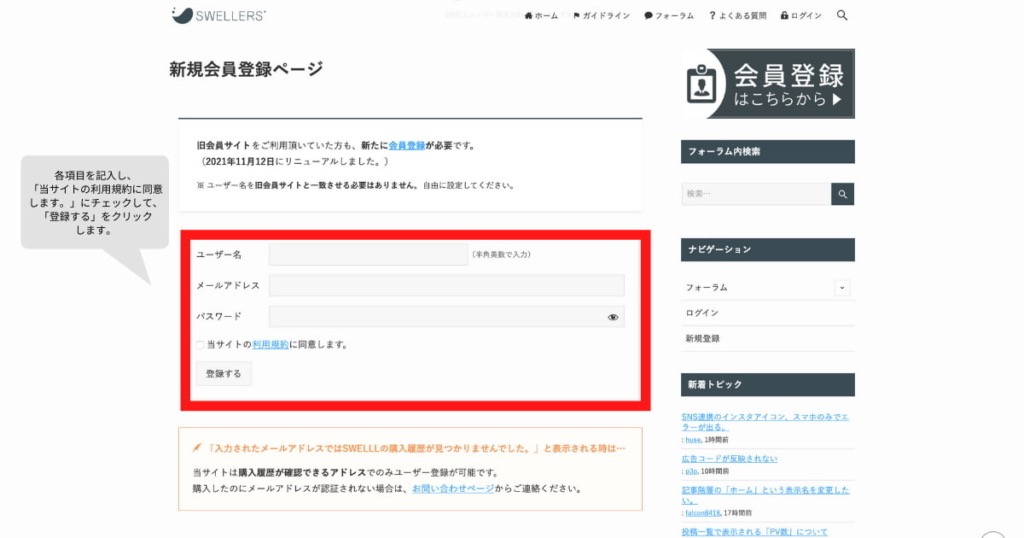
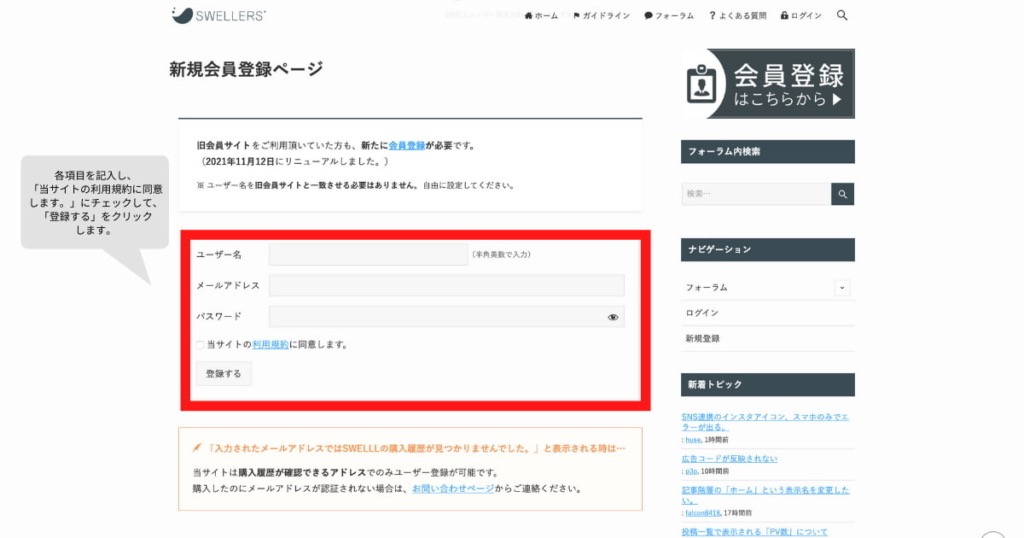
新規会員登録ページにて、以下の項目を入力しましょう。
・ユーザー名 → 好きなユーザー名
・メールアドレス → SWELL購入時と同様
・パスワード → 受信したメールに記載された購入者限定パスワード
「当サイトの利用規約に同意します」のボックスにチェック


最後に「登録する」ボタンを押します。



登録が完了すると、新しいパスワード設定用のメールが届きますよ!
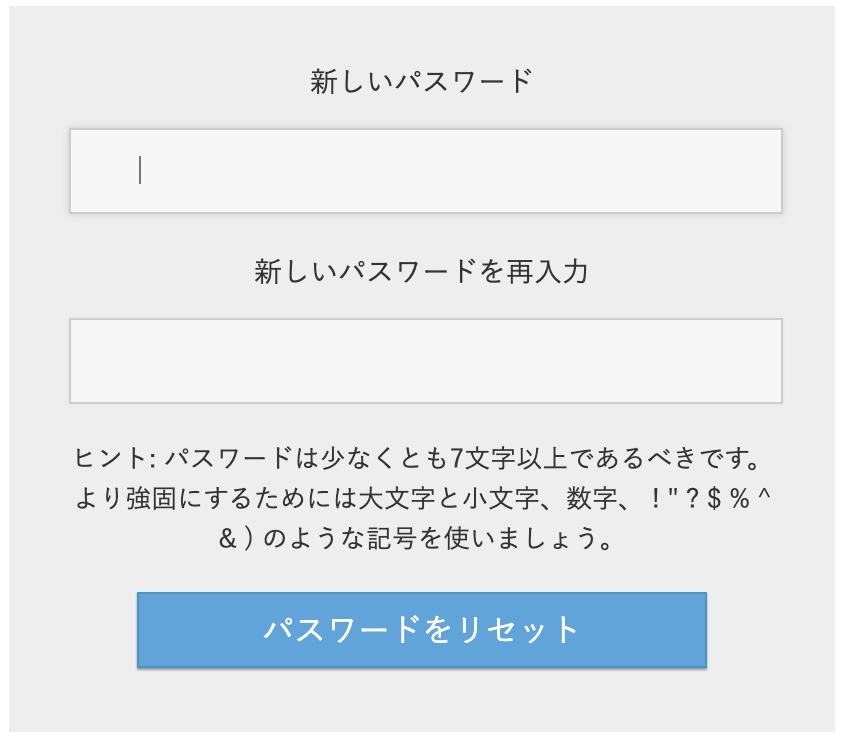
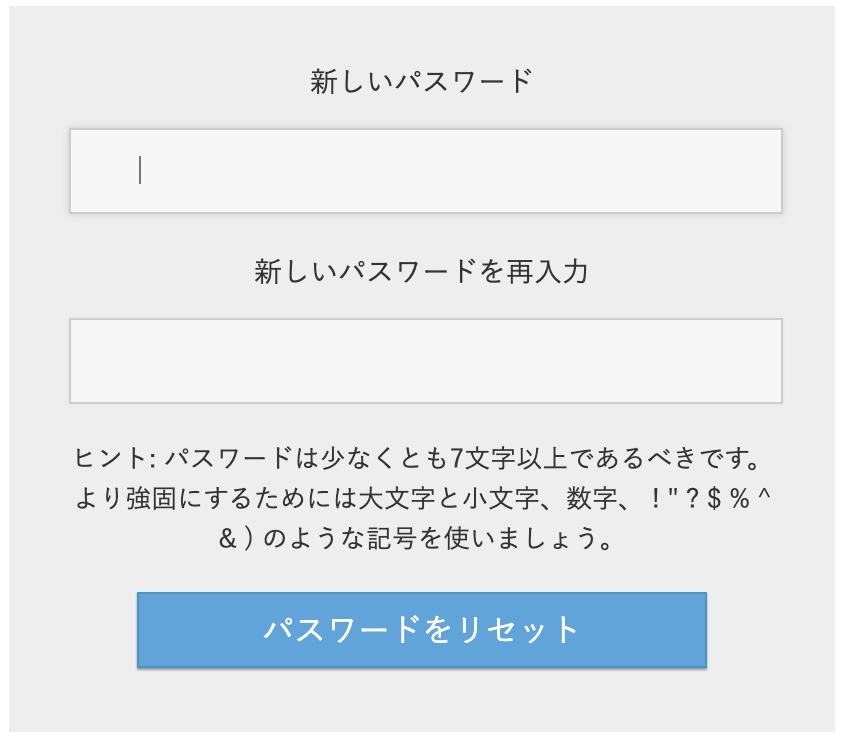
届いたメール内にあるURLを選択して、新パスワードを設定しましょう。


「パスワードをリセット」を押すと、会員登録の完了です!
〈ステップ3〉WordPressにSWELLをインストール


SWELLのダウンロードが完了したら、WordPressに取り込む作業をおこないます。
まずは、下記のボタンからSWELL会員限定サイト「SWELLERS’」へアクセスしましょう。
\ ユーザー限定会員サイト「SWELLERS’」 /
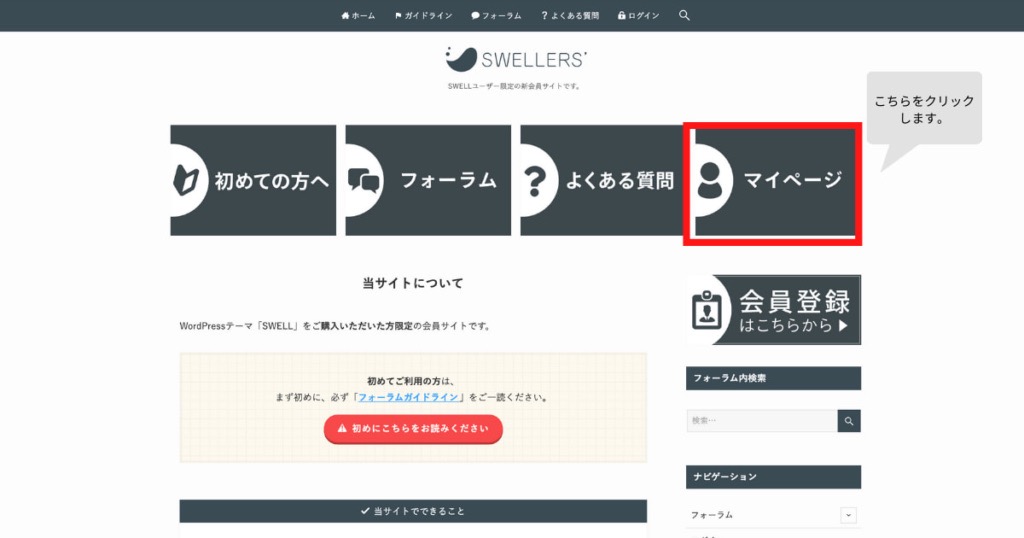
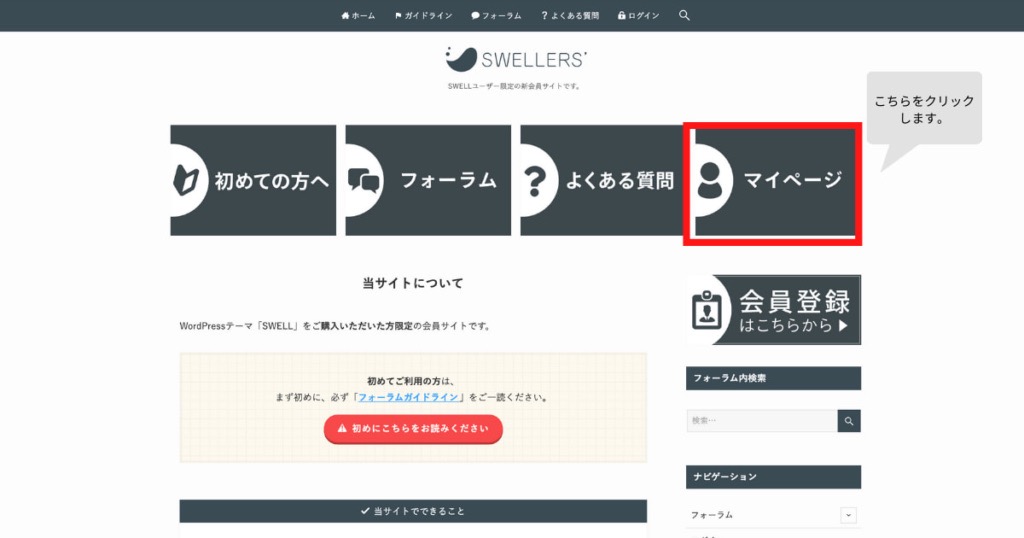
「マイページ」を選択します。


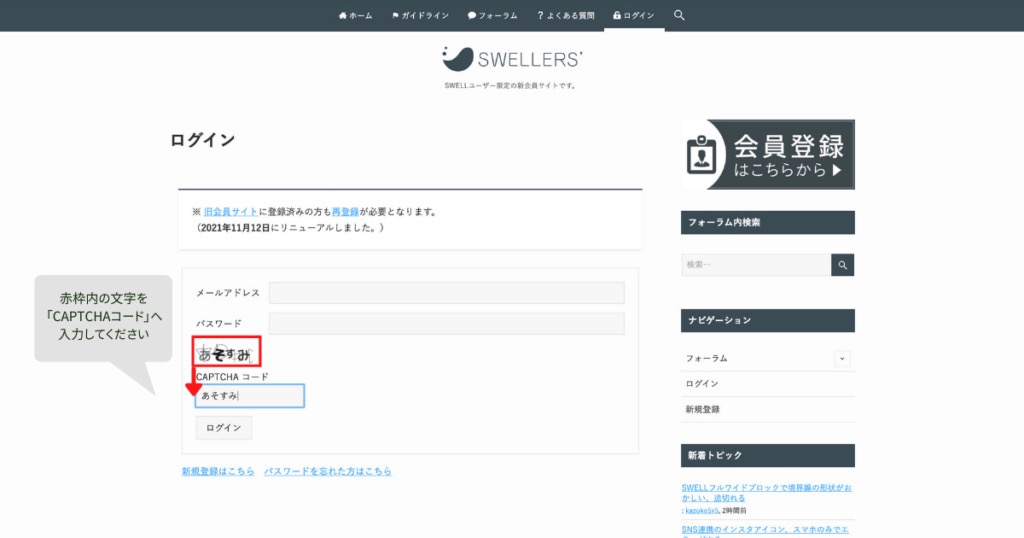
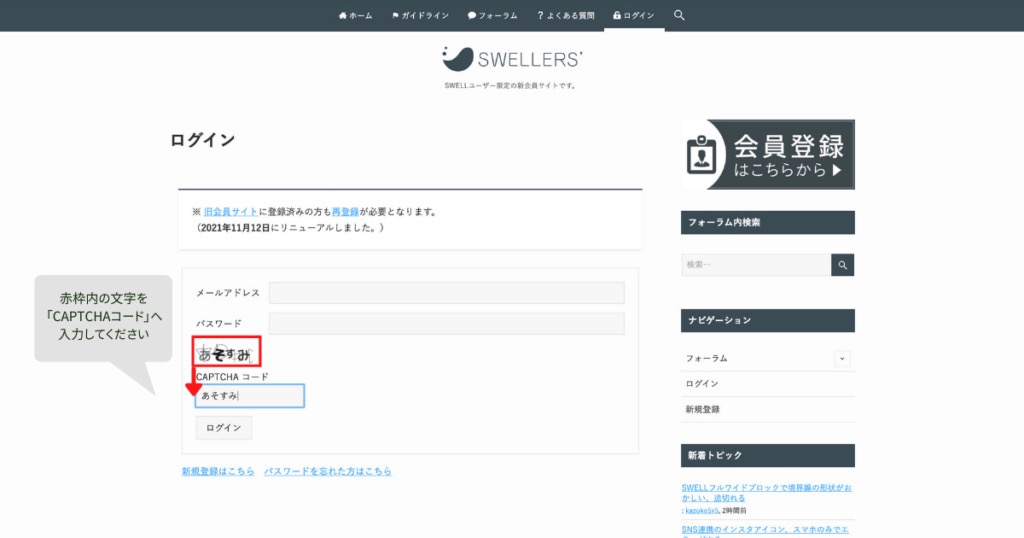
ログイン画面に移るので、下記の項目を入力しましょう。
・メールアドレス:会員登録時と同様
・パスワード:新しく設定したもの
・CAPTCHAコード:画面に表示されているひらがな4文字



最後に「ログイン」をクリックして、次の画面に移ります。


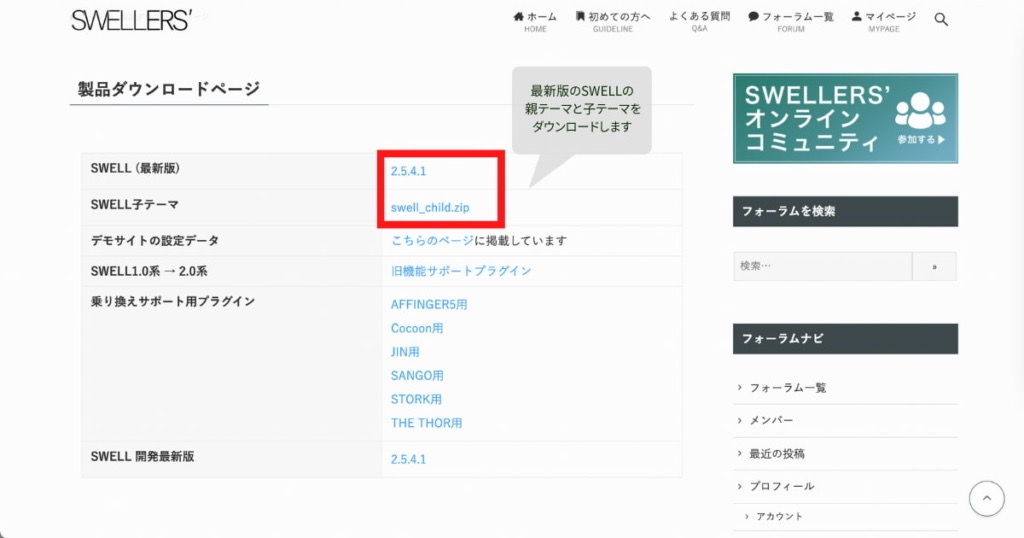
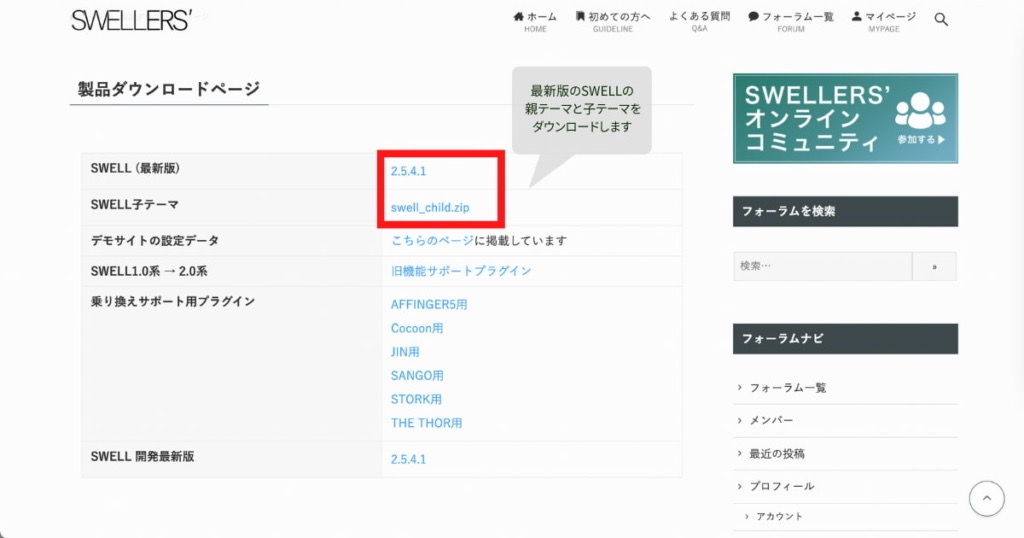
製品ダウンロードページにたどり着いたら「SWELL製品ページへ」を押しましょう。


SWELL(最新版)の親テーマと子テーマ、それぞれのダウンロードが必要です。


親テーマ・子テーマとは?
親テーマ:WordPressテーマをデザインする本体のテンプレートファイル
子テーマ:テーマを直接カスタマイズするためのファイル
テーマを更新する際、エラーになったりカスタマイズが消えたりする恐れがあるため、両方ともアップロードしておきましょう。
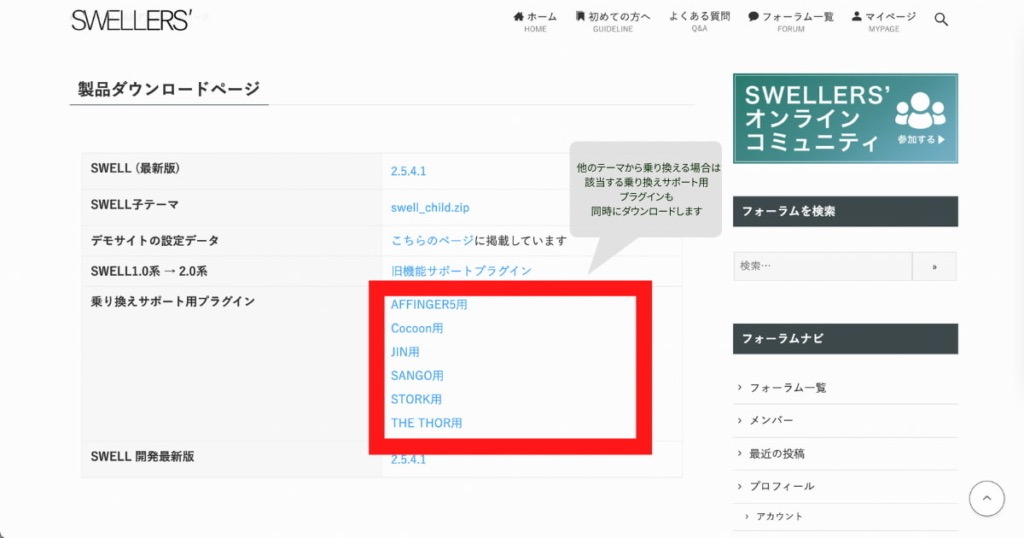
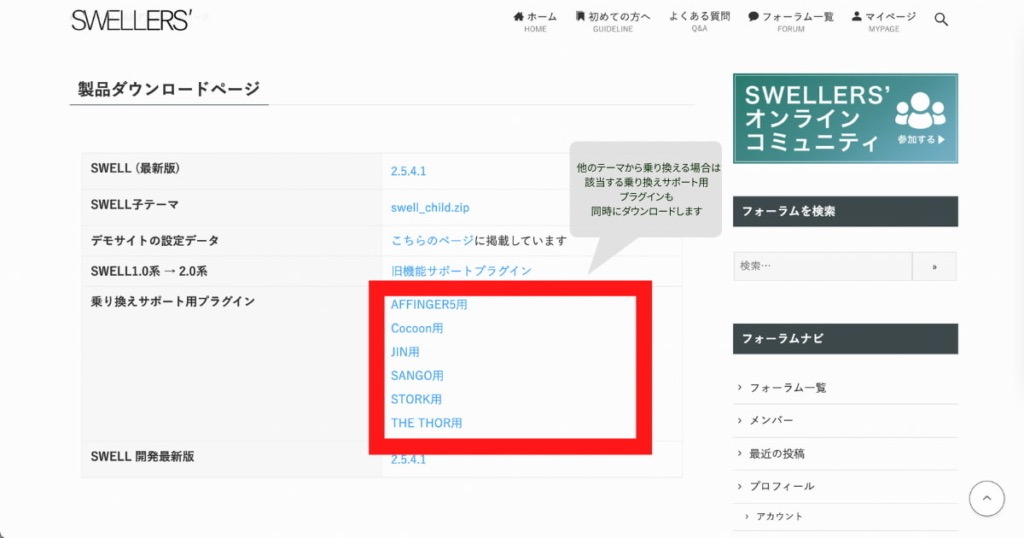
ほかのテーマから「SWELL」に移行する場合は「乗り換えサポート用プラグイン」も併せて入れておくと、変更しやすいです。


- AFFINGER5
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR



読み込みが完了したら、SWELLをWordPressに入れる作業をしましょう。
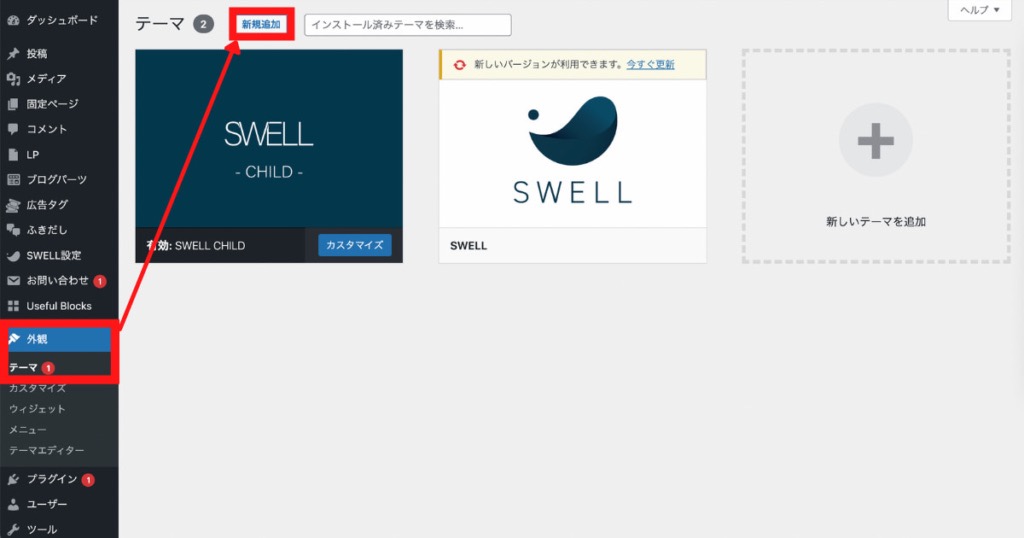
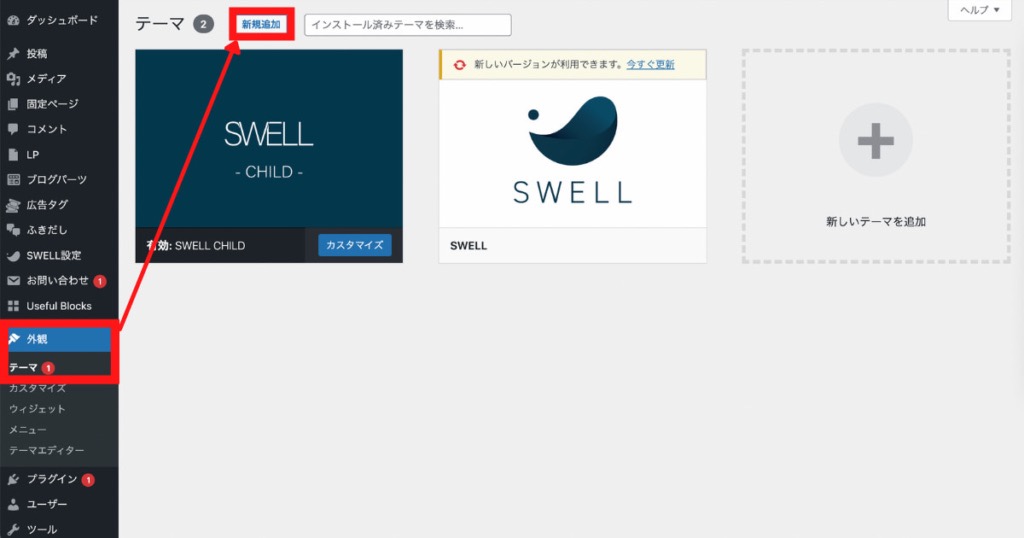
WordPressの管理画面にあるダッシュボードから「外観」→「テーマ」を選択して「新規追加」ボタンを押します。


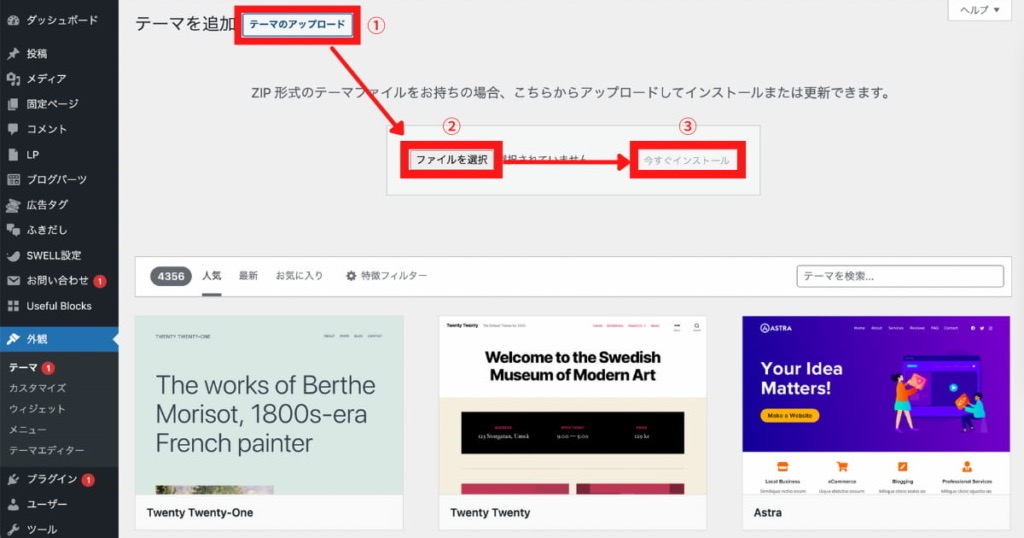
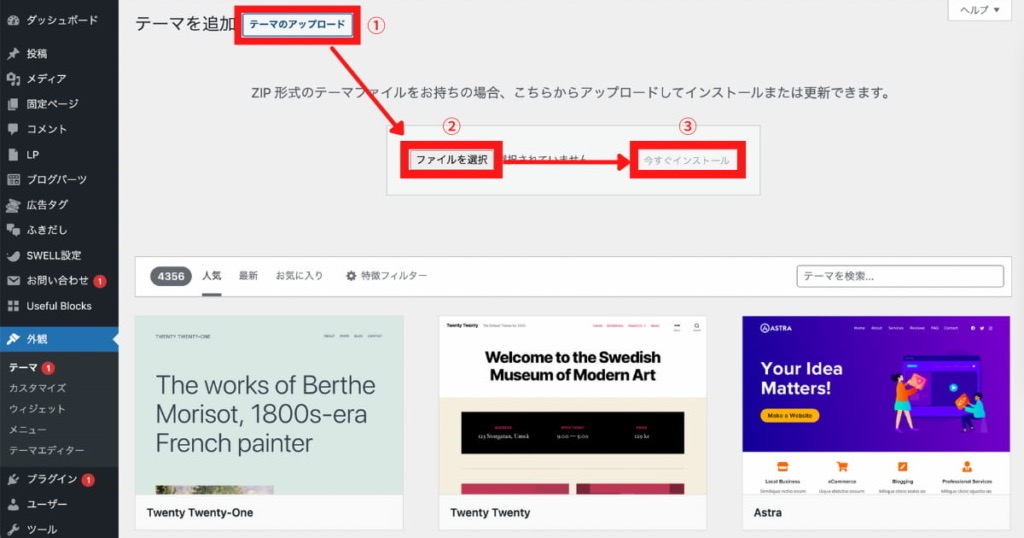
次に「テーマのアップロード」を選んで「ファイルを選択」をクリック。
ファイルを追加できたら「今すぐインストール」をクリック。


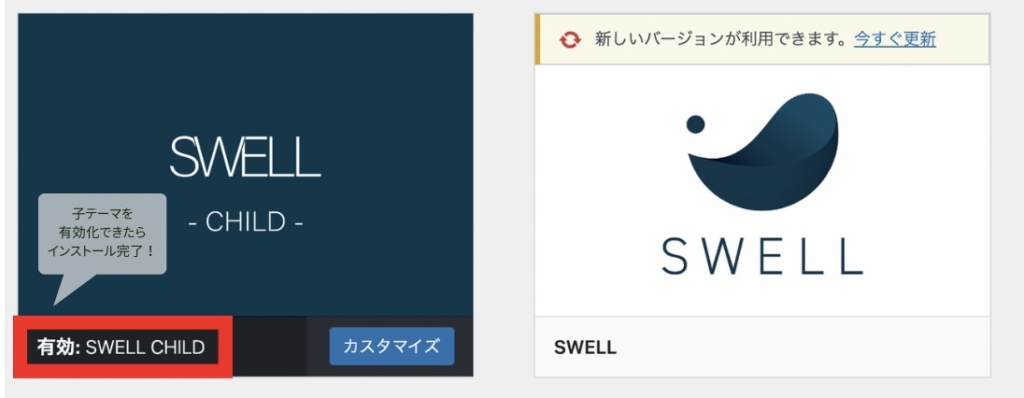
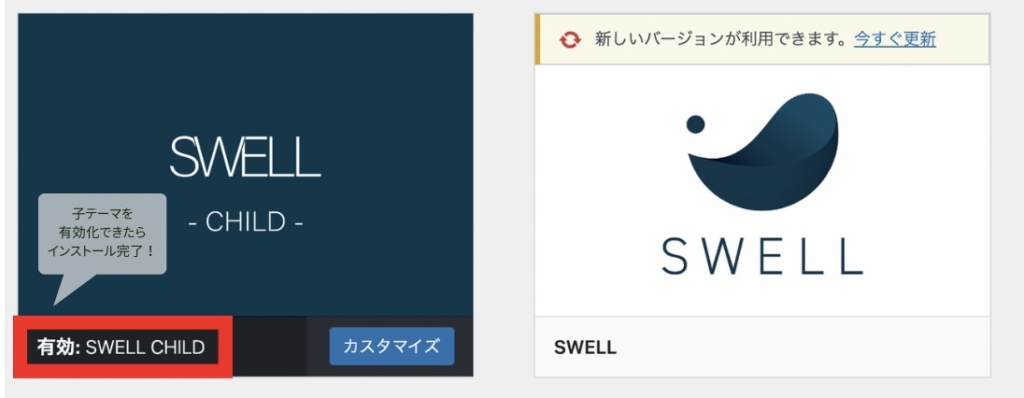
インストールが完了したら「有効化」を押します。



「有効」の表示が出れば、入れ込み作業の完了です!


子テーマも同じ手順で取り入れましょう。
やっておきたい!SWELLの初期設定5つ


WordPressにSWELLをインストールしてすぐに初期設定を済ませると、今後の作業がスムーズです。



サクッと初期設定を終わらせましょう!
それでは、ひとつずつ解説します。
①「推奨プラグインを導入」→SWELLが使いやすくなる
SWELLがおすすめするプラグインを導入すると、機能がより使いやすくなります。
プラグインとは?
WordPressブログ運用をさらに強化できる機能。
導入により「問い合わせフォーム」を設置したり「サイトマップ」を作成できたりします。
プラグインは、テーマのようにWordPress全体を整える機能ではありません。
自分が必要と感じる機能だけを取り込めるメリットがある一方で、相性の悪いテーマもあるので導入には注意しましょう。
▼当ブログでは、SWELLが推奨している無料プラグイン5選を以下の記事にまとめています。





プラグインの導入方法もわかりやすく解説しているので、ぜひチェックしてみてください。
②「SWELL高速化の設定」→サイトスピードがUPする!
プラグインの導入が終わったら、SWELLの表示スピードを上げる設定をしましょう。
SWELLでは、3機能の高速化を期待できます。
- キャッシュ機能
- 遅延読み込み機能
- ページ遷移高速化機能



ひとつずつ解説しますね。
キャッシュ機能
キャッシュ機能とは?
一度訪問した「Webページの情報」を一時的にデータベースに保存し、再度同じページを訪問した際に、素早く表示させる仕組みのこと。
WordPressのダッシュボードにある「SWELL設定」→「高速化」から設定可能です。
SWELLのキャッシュ機能は、ブラウザではなくデータベースにキャッシュ情報を保存しています。
高速化のために特別なプラグインを使用しない場合は、キャッシュ機能を「すべてON」に設定するのがおすすめ!
遅延読み込み機能
遅延読み込み機能とは?
・画像
・動画
・記事下のコンテンツ
・フッター など
上記の項目を遅らせて表示させることで、サイトスピードを上げる機能のこと。
キャッシュ機能と同じく「SWELL設定」→「高速化」から設定します。



下記の設定をして「有効化」すれば完了!
| 遅延読み込み機能 | 設定 |
|---|---|
| 記事下コンテンツを遅延読み込みさせる | ✔️オン |
| フッターを遅延読み込みさせる | ✔️オン |
| 画像のLazyload | ○使用しない ○コアのlazyloadを使用する ◉スプリクト(lazysize.js)を使って遅延読み込みさせる |
ページ遷移高速化機能
ページ遷移高速化機能とは?
自分のWebサイトに訪問してくれた読者が、別のページへスムーズに移動できるよう速度を上げる機能のこと。
「SWELL設定」→「高速化」→「ページ遷移高速化」→「Prefetch」を選択して、保存すれば設定できます。



いつでも変更可能なので、いろいろ試してみてくださいね!
「ページ遷移」機能は、あくまでも次のページへの移動速度を速くするだけで「ファーストビューの表示速度」が上がるわけではありません。
③「Font Awesomeの利用設定」→アイコンを文字として使える
SWELLのFont Awesomeとは?
Font Awesomeに登録されたアイコンを素早く使いたいときに、ショートコードをエディターに入れるだけでかんたんに表示できる機能。
「SWELL設定」→「Font Awesome」タブ→「CSSで読み込む」を選択して「変更を保存」を押すだけでOK!
Font Awesomeを利用しなくても、SWELLでは以下のようなアイコンを文字として読み込んでいるためすぐに使えます。
(例://)
SWELLにあるアイコンやFont Awesomeのアイコンを使用したい場合は、下記の公式サイトをチェックしてみてください。
④「Googleアナリティクスの設定」→アクセス解析できる
Googleアナリティクスは、Webサイトのアクセス解析ができるサービスです。
つまり、自分のブログに訪れた読者が、どの記事を頻繁に見ているのか分析できる優れもの。
- 読者がどのルートから訪問したのか
- Webページにどのくらい滞在したのか
- どのページを回遊したのか



「絶対に利用しなきゃ損!」と自信を持って言えるツールです。
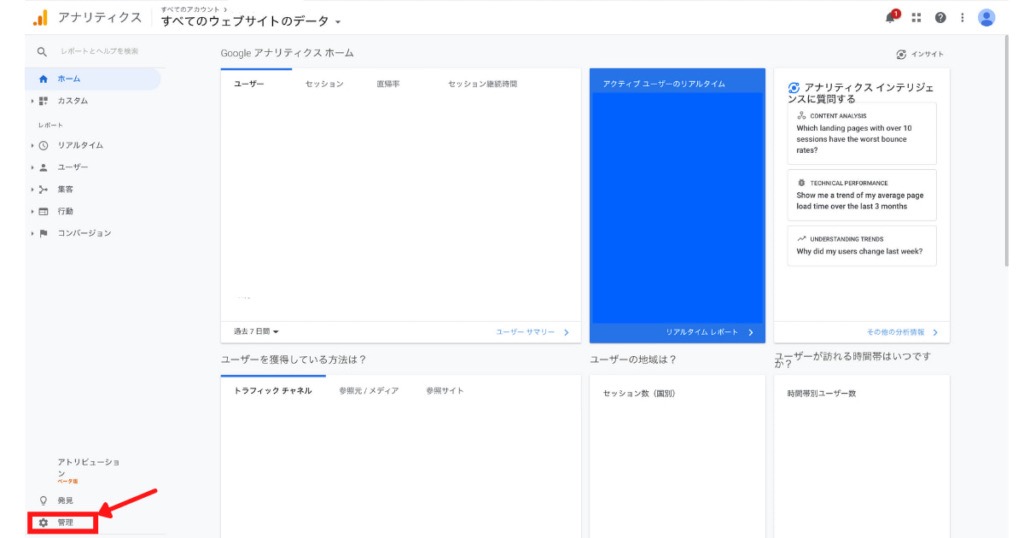
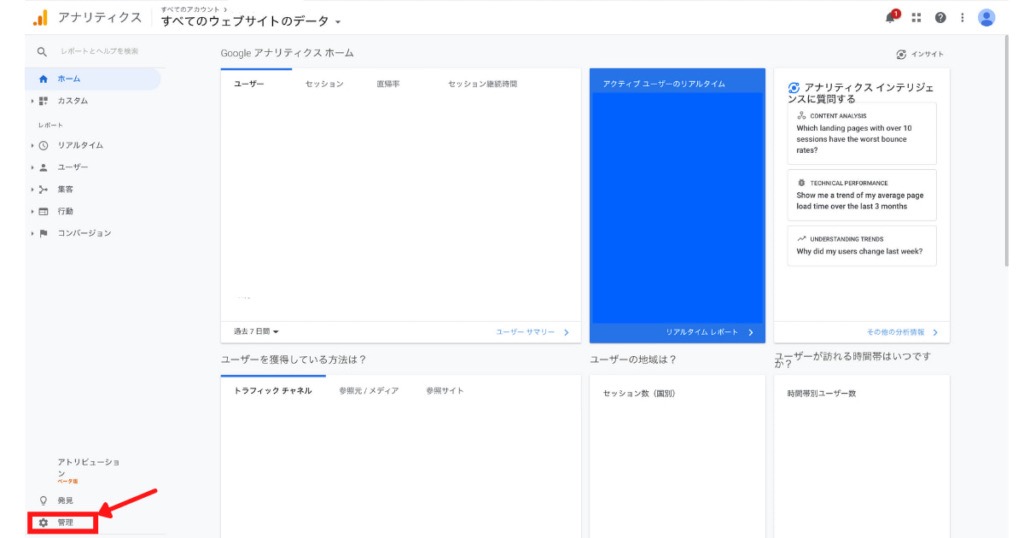
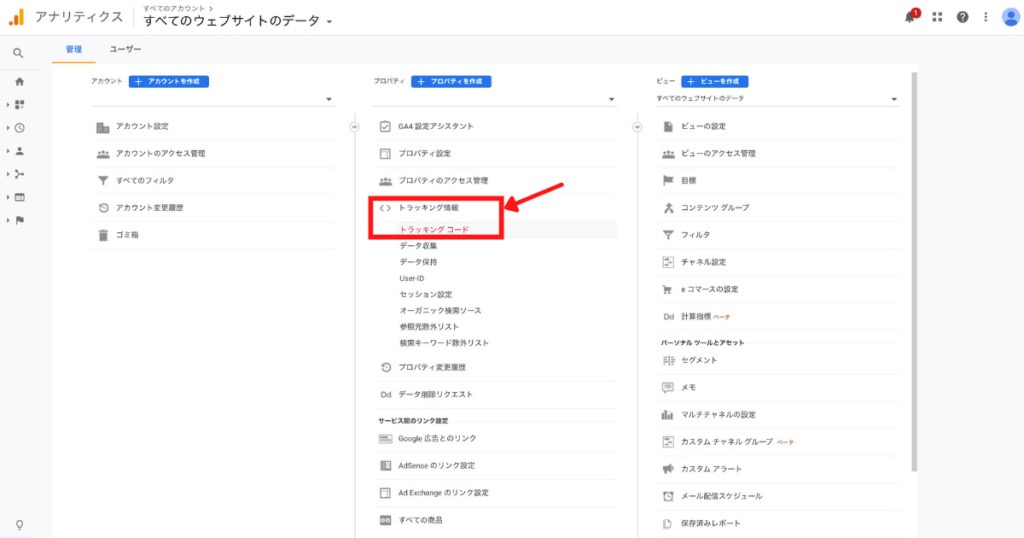
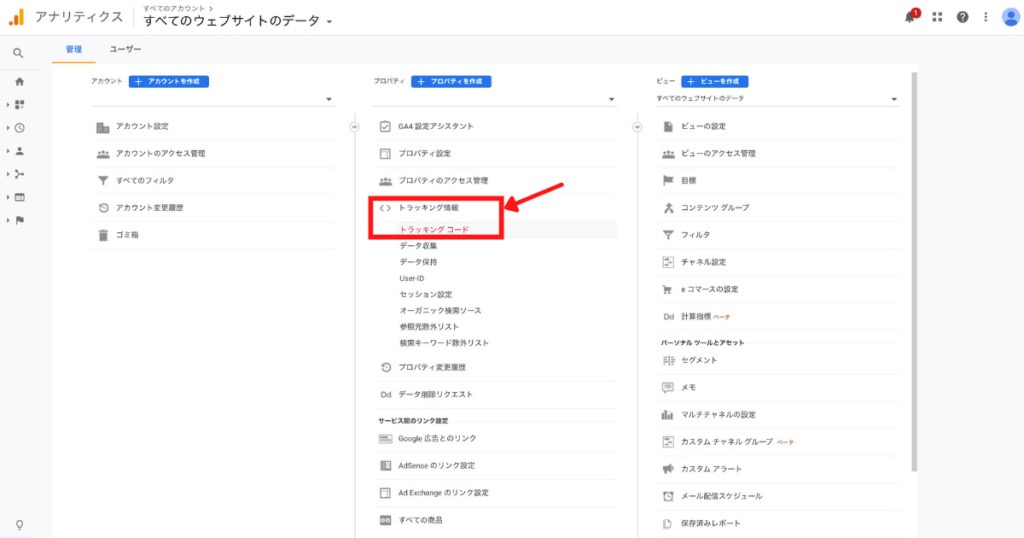
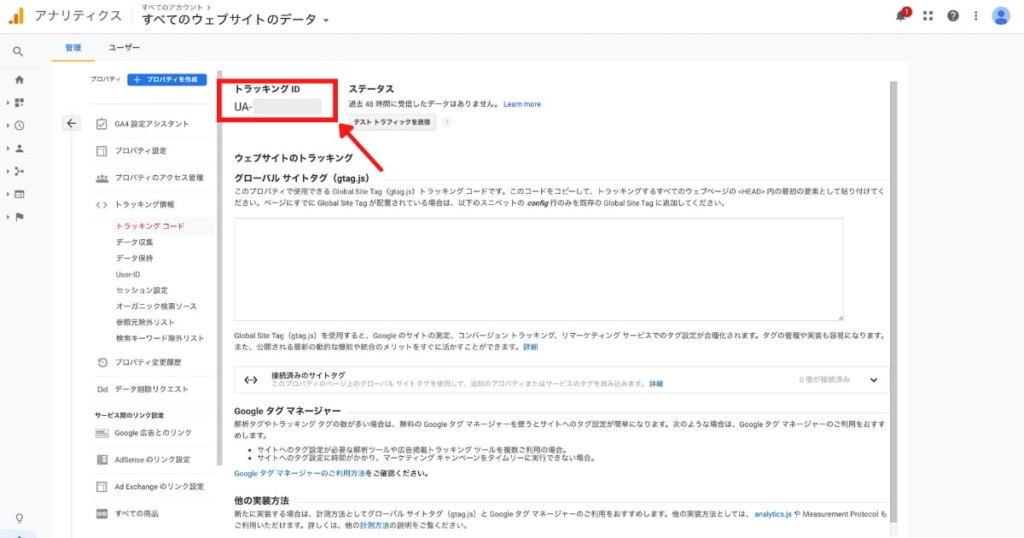
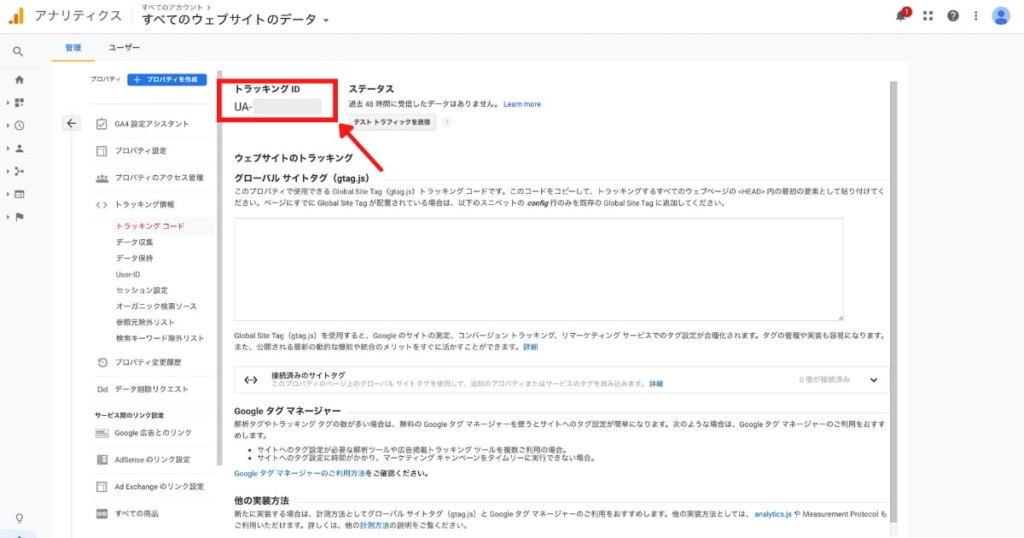
まずは、Googleアナリティクスを用いて、サイトのアクセス解析をするため「トラッキングID」を取得しましょう。
トラッキングIDとは?
サイトへのアクセス解析をするために必要な、データを計測や処理をするプログラムコードのこと。
UAもしくはGから始まる文字列のトラッキングコードを取得しなければなりません。



3ステップで設定できるので、さっそくGoogleアナリティクスの設定を始めましょう。






トラッキングIDを取得できたら…
- 「SEO SIMPLE PACK一般設定」を選択する。
- 「Googleアナリティクス」タブにある「トラッキングID」または「測定ID」の項目に、自分のトラッキングIDを貼り付ける。
- 設定を「保存」すれば完了!
⑤「そのほかの基本設定」→自分好みのデザインにする
SWELLでは自分好みのおしゃれなデザインに、自由にカスタマイズを楽しめます。
SWELL公式のデモサイトを用いてデザインを整える方法もありますが、自分の理想のデザインにカスタマイズするのがおすすめ。



オリジナリティ溢れるブログになるので、愛着も湧きますよ。
基本設定の方法は、SWELL公式サイトにある「設定マニュアル」を参考にしてみてください。
〈まとめ〉SWELLを使ってブログ運営を始めよう!


本記事では、SWELLの購入から導入までの手順と、5つの初期設定について詳しく解説しました。



この記事に沿って進めれば、かんたんにSWELLの導入ができますよね!
最後に、重要な部分をもう一度おさえておきましょう。
これを機に、SWELLを利用したブログ運営をスタートさせましょう!
SWELLは初心者でも使いやすく、記事を書くのが楽しくなる機能が充実しています。



SWELLのカスタマイズを楽しんで、自分好みのブログを作ってくださいね!
初心者に優しい収益性が高いブログテーマ










コメント